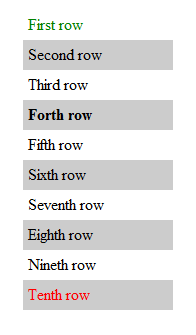
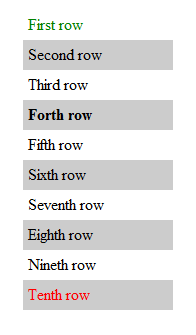
First row : green
ul li:first-child {
color:green;
}
Last row : Red
ul li:last-child {
color:red;
}
Alternate row bg color : Gray
ul li:nth-child(2n+2) {
background-color:#ccc;
}
Fifth row : Bold
ul li:nth-child(4) {
font-weight:bold;
}

ul li:first-child {
color:green;
}
ul li:last-child {
color:red;
}
ul li:nth-child(2n+2) {
background-color:#ccc;
}
ul li:nth-child(4) {
font-weight:bold;
}